이전 포스트에서 nginx, php7-fpm, mariadb 설치 하는 과정을
적어 보았다
이제 가상 호스트 설정 하는 방법을 알아 보자
가상 호스트는 한 서버에서
여러 도메인을 사용 할 수 있는 기능을 말한다.
예를 들어 그누보드, 워드프레스, xe, 마젠토등을 설치하고
각각의 사이트에 도메인을 부여해서 운영 할 수 있는 방법이다.
이전 포스트를 보았다면 # 표시는 명령어가 아니고
터미널 표시인것을 알았을 것이다
그러므로 아래 내용에서 # 이 있는 줄의 내용은
그대로 복사해서(#은빼고) 터미널에 붙여 넣고 엔터를 치면 된다.
# sudo -i
위 명령어로 root 권한을 얻는다. 당연히 root 비밀번호를 입력해야 한다.
워드 프레스 가상 호스트를 만들어 보자
# adduser wordpress
위 명령어로 비밀번호를 입력하고 이름 같은건 대충 알아서 입력하면 된다.
# mkdir /home/wordpress/www
# mkdir /home/wordpress/log
# chown www-data.www-data /home/wordpress/
# chown www-data.www-data /home/wordpress/*
위 명령어로 웹의 최상위 디렉토리 www 를 만들고
접속 로그 기록을 위한 log 디렉토리를 만들고
wordpress 디렉토리에 www-data 권한을 주었다
php-fpm 은 www-data 권한으로 실행한다.
자 이제 php-fpm pool 파일을 작성해야 한다.
뭔 내용인지 모르면 그냥 따라 하면 된다.
# vi /etc/php/7.0/fpm/pool.d/wordpress.conf
위 명령어로 파일을 하나 만들고
그 내용을 아래와 같이 입력한다.
[wordpress]
user = wordpress
group = wordpress
listen = /run/php/wordpress.sock
listen.owner = wordpress
listen.group = www-data
pm = dynamic
pm.max_children = 50
pm.start_servers = 5
pm.min_spare_servers = 5
pm.max_spare_servers = 35
;php_flag[display_errors] = off
php_admin_value[error_log] = /var/log/wordpress.log
;php_admin_flag[log_errors] = on
;php_admin_value[memory_limit] = 128M
;php_admin_value[max_execution_time] = 120
;php_admin_value[max_input_time] = 300
;php_admin_value[post_max_size] = 25M
;php_admin_value[upload_max_filesize] = 25M
위와 같이 입력 후 저장하고
Nginx 서버 구문을 작성해야 한다
# vi /etc/nginx/conf.d/wordpress.conf
위 명령어를 실행 후
파일 내용을 아래와 같이 입력
server {
listen 80;
server_name mydomain.com *.mydomain.com;
root /home/wordpress/www;
access_log /home/wordpress/log/access.log;
error_log /home/wordpress/log/error.log warn;
location / {
index index.php index.html;
try_files $uri $uri/ /index.php?$args;
}
# Block dot file (.htaccess .htpasswd .svn .git .env and so on.)
location ~ /\. {
deny all;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# Block .php file inside upload folder. uploads(wp), files(drupal, xe), data(gnuboard).
location ~* /(?:uploads|files|data)/.*\.php$ {
deny all;
}
# Add PHP handler
location ~ \.php$ {
include snippets/fastcgi-php.conf;
#
# # With php7.0-cgi alone:
# fastcgi_pass 127.0.0.1:9000;
# # With php7.0-fpm:
fastcgi_pass unix:/run/php/wordpress.sock;
}
}
위처럼 저장하면 된다.
만약 이미지, css 파일같은 static 컨텐츠를 브라우저 캐쉬 설정할려면
server 블럭 안에 아래 코드를 추가 하면 된다.
location ~* \.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|ogv|webm|htc)$ {
expires 1M;
access_log off;
add_header Cache-Control "public";
}
location ~* \.(?:css|js)$ {
expires 1y;
access_log off;
add_header Cache-Control "public";
}
위 코드중 expires 의 설정이 캐쉬 기간 설정이다
1y는 1년, 1M은 한달, 1d는 10일, 1h는 한시간
자 위처림 했다면 이제 php와 nginx 를 재시작 해 준다.
# service php7.0-fpm restart
# service nginx restart
여기 까지 왔으면 도메인을 구매 하고 그 도메인을 서버로 연결 하면 된다.
자 다음 포스트에는 우분투에 ftp 설치 하고 접속하는 법을 알아 보자
2017년 9월 14일 목요일
우분투 nginx, php7.0-fpm, mariadb 설치 - ubuntu 16.04
이 글은 우분투 16.04버전에서
엔진x, php7-fpm, mariadb 설치한것을 기록한다.
본인은 리눅스 서버 접속시 putty를 사용해서 접속한다
putty 다운로드는 구글에서 검색하면 많이 나오기 때문에 생략
root 계정이 필요한 경우 sudo 명령으로 root 권한의 명령어를 실행할 수 있다.
아래는 내가 설치한 내용을 그대로 옮겨 적었다.
# 표시는 명령어가 아니고 터미널에 입력한 명령이란 뜻이다.
그러므로 아래 내용에서 # 이 있는 줄의 내용은
그대로 복사해서(#은빼고) 터미널에 붙여 넣고 엔터를 치면 된다.
# 표시는 명령어가 아니고 터미널에 입력한 명령이란 뜻이다.
그러므로 아래 내용에서 # 이 있는 줄의 내용은
그대로 복사해서(#은빼고) 터미널에 붙여 넣고 엔터를 치면 된다.
# sudo -i
위 명령어로 root 권한을 얻는다 비밀번호를 입력하고 나면 root 권한 획득
# uname -a
# cat /etc/issue
# df -h
# free -m
# cat /proc/cpuinfo | grep processor | wc -l
위 명령어는 순서대로 설명하자면
리눅스 버전 체크,
Ubuntu 버전체크,
하드용량체크,
메모리 체크,
cpu 코어수 체크
nginx, php, mysql(mariadb) 시스템을 설치 하는 과정에서
위 명령어를 사용 할 필요는 없지만
한번쯤 확인해 보는것도 나쁘지 않을것 같기에 기록함
이제 본격적으로 셋팅
# apt-get update && apt-get upgrade
# dpkg-reconfigure tzdata
# sudo apt-get install gcc g++
위 명령어 설명은
패키지 목록 갱신 && 운영체제에 설치되어있는 프로그램 최신버전 패치
시스템 시간 설정(건너뛰어도 됨)
gcc 컴파일러 설치
# apt-get install sendmail
위 명령어는 php 코드로 메일발송시 서버가 메일을 발송할 수 있게 sendmail을 설치한다
그누보드 같은경우 메일인증이 있기 때문에 위 명령어는 필수
사실 거의 모든 사이트에서 메일인증및 메일 보내기를 사용하기 때문에
무조건 설치 해야 할듯...
위 명령어 실행시 경고 문구가 뜨는데 상관없음
Warning: 3 database(s) sources
were not found, (but were created)
please investigate.
#vi /etc/mail/local-host-names
위 명령어로 vi 편집기를 열어서
localhost 만 남기고 다 지운후 저장하고 빠져 나온다
아래는 방화벽 설정
# ufw status
# ufw status verbose
# ufw allow 22/tcp
# ufw allow 80/tcp
# ufw allow 443/tcp
# ufw enable
방화벽 상태, 방화벽 상태 자세히 보기,
22번 tcp 포트 사용,
80번 tcp 포트 사용,
443번 tcp 포트 사용,
방화벽 활성화
이제 Nginx 설치하자
# apt-get install nginx -y
설치가 끝나면 vi 로 파일을 열어서 php 파일을 인식할수 있도록 설정을 해야한다
# vi /etc/nginx/sites-available/default
파일이 열리면 아래와 같은 줄을 찾아서
index index.html index.htm index.nginx-debian.html;
index.php 를 추가 해 준다.
결과
index.php index index.html index.htm index.nginx-debian.html;
그리고 fastcgi_params 설정파일도 아래와 같이 수정
# vi /etc/nginx/fastcgi_params
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param DOCUMENT_URI $document_uri;
fastcgi_param DOCUMENT_ROOT $document_root;
fastcgi_param SERVER_PROTOCOL $server_protocol;
fastcgi_param GATEWAY_INTERFACE CGI/1.1;
fastcgi_param SERVER_SOFTWARE nginx/$nginx_version;
fastcgi_param REMOTE_ADDR $remote_addr;
fastcgi_param REMOTE_PORT $remote_port;
fastcgi_param SERVER_ADDR $server_addr;
fastcgi_param SERVER_PORT $server_port;
fastcgi_param SERVER_NAME $server_name;
fastcgi_param HTTPS $https;
# PHP only, required if PHP was built with --enable-force-cgi-redirect
fastcgi_param REDIRECT_STATUS 200;
이렇게 하면 Nginx 설치는 끝
이제 php 설치 하면 된다.
# apt-cache search php-mysql
# apt-cache search php7
ubuntu에서 소프트웨어, 라이브러리를 검색하는 명령어는 apt-cache 이다.
search 를 통해서 패키지검색을 할 수 있다.
apt-cache --help 명령어를 쳐 보면 더 많은 정보를 확인 할 수 있다.
# apt-get install php7.0-fpm php7.0-mysql php7.0-zip php7.0-json php7.0-xml php7.0-mcrypt php7.0-curl php7.0-gd libapache2-mod-php7.0 php7.0-mbstring php7.0-soap
위 명령어로 php와 관련 라이브러리를 설치 한다.
설치가 끝나고 나면
# cd /var/www/html/
명령어로 해당 디렉토리로 이동후
# vi index.php
명령어로 파일을 만들고
파일안에 아래 코드를 넣는다
<?php
phpinfo();
?>
이제 본인 웹 브라우저로 본인의 우분투 서버 아이피를 접속해 보면
php 환경 설정 내용을 확인 할 수 있다.
자 이제 php 설치를 마무리 했으니
환경 설정을 해보자.
# vi /etc/php/7.0/fpm/php.ini
위 파일을 열어서 아래 코드들을 찾아 수정해 준다
cgi.fix_pathinfo = 0 // 비정상적으로 접근 차단
allow_url_fopen = Off // 웹경로 방식으로 include 안됨
expose_php = Off // HTTP 헤더에 PHP 버전이 노출된다.
display_errors = Off
date.timezone = Asia/Seoul
opcache.enable=1
opcache.enable_cli=1
opcache.memory_consumption=128
opcache.max_accelerated_files=4000
opcache.revalidate_freq=60
vi 편집기 안에서 문자열을 검색할 때는 /문자열 엔터
하면 문자열을 찾아 준다 같은 문자열이 여러개 일때는 n 키를 누르면
다음 검색으로 이동 한다.
위 파일을 수정하고 저장 했다면 아래 파일도 위와 같게 수정 해야 한다.
# vi /etc/php/7.0/cli/php.ini
수정을 다 했으면 php 대몬을 재시작
# service php7.0-fpm restart
자 이제 mariadb 설치를 하자
mysql 를 설치 해도 상관 없지만 mariadb 가 성능이 좋고
mysql 과 명령어 내용이 동일 하다고 해서 본인은 mariadb를 설치 했다.
참고로 그누보드도 mariadb 를 지원한다.
mariadb 설치 설치 위치는 /var/lib/mysql/ (그냥 참고 )
# apt-get install mariadb-server mariadb-client
위 명령어로 디비 설치
그리고 기본 환경 셋팅을 해야 한다 비밀번호 등
아래 명령으로 실행하면 된다.
# sudo /usr/bin/mysql_secure_installation
위 명령을 치면 DB 비밀번호를 입력하라고 하는데
금방 설치했기에 비밀번호가 없다 그래서 그냥 엔터를 치면 된다.
그리고 새로운 비밀번호 셋팅을 한건지 묻는데 Y를 입력후 비밀번호를
설정한다
그리고 나머지 묻는거에는 대충 알아서 하면 된다.
test 디비 삭제 할건지, test유저 삭제 할건지, DB를 원격으로 root 접속 허용 할건지 등등
본인은 DB를 원격으로접속 할 일이 없기에 N,
test 디비와 test 계정 삭제는 Y 로 셋팅했다.
만약 mariadb 를 삭제 할때에는 아래처럼 하면 된다.
sudo /etc/init.d/mysql stop
sudo apt-get remove --purge mysql-server mysql-client
sudo netstat -tap | grep mysql
sudo apt-get remove --purge mysql-server*
sudo apt-get remove --purge mysql-client*
근데 굳이 삭제할 일이 잘 없음 그냥 알아 놓자는 의미로 적었다.
db설정 파일을 조금 수정 해 주자
# vi /etc/mysql/my.cnf
vi 로 파일을 열어서 제일 마지막 줄에
아래 코드 추가
[mysqld]
character-set-server = utf8mb4
collation-server = utf8mb4_unicode_ci
그리고 디비 재시작
# service mysql restart
자 이제 디비를 접속해서 새로운 데이트 베이스, 계정을 만들어 보자
# mysql -u root -p
위 명령어를 치면 DB root 비밀번호를 입력하라고 한다.
위에서 설정하면서 입력한 비밀번호를 입력후 db 에 접속한다.
접속을 성공하면 아래 명령어를 입력해서 새로운 계정과 디비를 만들어 준다
> 는 빼고 입력해야 한다.
>CREATE DATABASE wordpress DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
>create user 'wordpress'@'localhost' identified by 'wordpress@1234';
>grant all privileges on wordpress.* to wordpress@'localhost';
>exit;
자 이제 워드프레스 디비와 워드프레스 디비 계정을 만들고
mariadb를 빠져 나왔다.
wordpress를 설치 하기 위해 위 명령어를 미리 입력 해 놓았다.
자 이제 워드프레스 설치 준비가 되었으니
워드 프레서 설치를 해 보자
# cd /var/www/html
# wget https://wordpress.org/latest.tar.gz
# tar xvzf latest.tar.gz
# chown www-data.www-data -R wordpress/
# chown www-data.www-data -R wordpress/*
위 명령어는
웹서버 홈 디렉토리 이동,
워드 프레스 설치파일 다운로드,
압축 풀기,
wordpress 폴더 권한 설정 이다.
(php-fpm 은 www-data 권한으로 실행)
이제 브라우저로 http://서버아이피/wordpres 주소로 접속해 보자
워드 프레스를 다 설치 했으면 웹으로 디비관리를 쉽게 하기 위해
phpmyadmin 을 다운 받아 보자
# cd /var/www/html
# wget https://files.phpmyadmin.net/phpMyAdmin/4.5.2/phpMyAdmin-4.5.2-all-languages.zip
# apt-get install unzip
# unzip phpMyAdmin-4.5.2-all-languages.zip
# mv phpMyAdmin-4.5.2-all-languages.zip phpmyadmin
위 명령어 apt-get install unzip 는 zip 압축관련 프로그램 설치명령이고
unzip phpMyAdmin-4.5.2-all-languages.zip 는 압축해제 명령이고
mv phpMyAdmin-4.5.2-all-languages.zip phpmyadmin 는 파일명 변경 명령이다.
이제 브라우저로 http://서버아이피/phpmyadmin 주소로 접속해 보자
아미 아이디 비밀번호를 입력 하라는 창이 뜰 것이다.
이때 아까 위에서 워드프레스 db를 만들때
아이디 비밀번호도 만들었는데 그걸로 로그인 하면 된다.
본인은 아이디 wordpress 비밀번호 wordpress@1234 로 로그인 했다
아마 워드프레스를 설치 했다면 해당 테이블들이 설치 되어 있을 것이다.
다음은 가상호스트 설정 하는 방법도 쓸려고 했는데
글이 길어져서 다음 글에 기록 함
2017년 8월 1일 화요일
c# HttpWebRequest 쿠키 복사
private void btnBrowserConn_Click(object sender, EventArgs e)
{
HttpWebRequest wReq;
HttpWebResponse wRes;
string url = "test.com";
// 로그인 된 쿠키 정보를 가져와서 사용하기
CookieContainer container = GetCookieContainer(url);
wReq = (HttpWebRequest)WebRequest.Create("http://" + url );
wReq.Method = "GET"; // "GET" or "POST"
wReq.ServicePoint.Expect100Continue = false;
wReq.CookieContainer = container;
using (wRes = (HttpWebResponse)wReq.GetResponse())
{
Stream respPostStream = wRes.GetResponseStream();
StreamReader readerPost = new StreamReader(respPostStream);
string resResult = readerPost.ReadToEnd();
}
}
public CookieContainer GetCookieContainer(string url)
{
CookieContainer container = new CookieContainer();
foreach (string cookie in webBrowser1.Document.Cookie.Split(';'))
{
string name = cookie.Split('=')[0];
string value = cookie.Substring(name.Length + 1);
string path = "/";
string domain = "." + url;
container.Add(new Cookie(name.Trim(), value.Trim(), path, domain));
}
return container;
}
{
HttpWebRequest wReq;
HttpWebResponse wRes;
string url = "test.com";
// 로그인 된 쿠키 정보를 가져와서 사용하기
CookieContainer container = GetCookieContainer(url);
wReq = (HttpWebRequest)WebRequest.Create("http://" + url );
wReq.Method = "GET"; // "GET" or "POST"
wReq.ServicePoint.Expect100Continue = false;
wReq.CookieContainer = container;
using (wRes = (HttpWebResponse)wReq.GetResponse())
{
Stream respPostStream = wRes.GetResponseStream();
StreamReader readerPost = new StreamReader(respPostStream);
string resResult = readerPost.ReadToEnd();
}
}
public CookieContainer GetCookieContainer(string url)
{
CookieContainer container = new CookieContainer();
foreach (string cookie in webBrowser1.Document.Cookie.Split(';'))
{
string name = cookie.Split('=')[0];
string value = cookie.Substring(name.Length + 1);
string path = "/";
string domain = "." + url;
container.Add(new Cookie(name.Trim(), value.Trim(), path, domain));
}
return container;
}
// 셀레리움 쿠키 복사
var cookieManager = chromeBrowser.GetCookieManager();
cookieManager.VisitAllCookies(new CookieVisitor());
// 셀레리움 쿠키 복사
--------------------------------------------------------------------------
CookieContainer cookieContainer = new CookieContainer();
CookieCollection cc = new CookieCollection();
foreach (OpenQA.Selenium.Cookie cook in _driver.Manage().Cookies.AllCookies)
{
System.Net.Cookie cookie = new System.Net.Cookie();
cookie.Name = cook.Name;
cookie.Value = cook.Value;
cookie.Domain = cook.Domain;
cc.Add(cookie);
}
cookieContainer.Add(cc);
HttpWebRequest httpWebRequest;
httpWebRequest.CookieContainer = cookieContainer;
2017년 4월 17일 월요일
c# 으로 웹 HTML 스크롤링[파싱] 할때 사용하는 라이브러리
웹 스크롤링을 파싱이라고 많이들 부른다.
정확한 단어는 스크롤링이라고 알고 있지만
보통 파싱이라는 단어를 많이 쓰고있다.
뭐 어째든 c# 으로 html 파싱을 할때 참 좋은 라이브러리가 있어
나중에도 사용하기 위해 포스트를 남겨 본다.
html 파일을 읽어 와서 파싱하는 방법은 아주 많이 있다.
그 중 내가 좀 할 줄 아는것은 php, 파이썬, c# 인데
파이썬도 편하지만 개발 툴 때문에 나는 c#을 주로 사용한다.
c# 으로 웹 html 파일을 읽어 올때
윈폼의 Webbroswer 컨트롤을 올려서 스크롤링 하는 방법이 있는데
이경우는 무조건 느리다.
나도 webbroswer 컨트롤로 스크롤링을 많이 하였지만
자바스크립트 에러 대처, 속도 이런 부가적인 문제 때문에
지금은 무조건 HttpWebRequest 를 사용해서 스크롤링 한다.
사설이 길었는데
HttpWebRequest 로 html 파일을 읽어와서 파싱할때 사용하는
아주 유용한 라이브러리중에 HtmlAgilityPack 라는것이 있다
NuGet 패키지 관리에서 HtmlAgilityPack 를 검색하고 설치하면 된다.
HtmlAgilityPack 라이브러리는 xPath 문법을 제공하는데
이 문법을 간략히 설명하자면 아래와 같다.
HtmlDocument doc = new HtmlDocument(); // 객체생성
doc.LoadHtml("html 문서내용"); // 돔 초기화
HtmlNode singleNode = doc.GetElementbyId("tagId"); // 태그의 ID=tagId 인것
//singleNode 노드의 자식중 a 태그들 *(.) 이 있어야 현재 노드부터 찾는다
HtmlNodeCollection anchors = singleNode.SelectNodes(".//a");
//singleNode 노드의 프로퍼티(클래스)값을 리턴한다.
string className = singleNode.GetAttributeValue("class", "");
// 메타태그중 name=keywords 인것
HtmlNodeCollection keyword = doc.DocumentNode.SelectNodes("//meta[@name='keywords']");
// div태그중 class=articles 인것
HtmlNodeCollection article = doc.DocumentNode.SelectNodes("//div[@class='articles']");
// 이렇게 경로로 특정 태그를 찾을수도 있음
HtmlNodeCollection anchors = doc.DocumentNode.SelectNodes("//table/tbody/tr/td/a");
// 특정 요소에서 자식요소들 Index 로 접근시
singleNode.SelectSingleNode(".//tbody/tr/td[1]").InnerText
위 문법만 사용하면 왼만한 태그는 다 찾아 올 수 있다.
중요한것은 특정 싱글 노드를 찾아서 그 자식요소들을 모두 리턴 받을때는
쩜(.)을 찍고 하위 노드를 입력해야 한다는 것이다.
좀더 자세히 알고 싶으면 xPath 문법을 검색 해 보면 알 수 있을것이다.
뭐 특정 웹 사이트를 읽어 와서 스크롤링(파싱)하는 코드를
추가 하고 싶지만 맨날 하는일이라 패스~~
정확한 단어는 스크롤링이라고 알고 있지만
보통 파싱이라는 단어를 많이 쓰고있다.
뭐 어째든 c# 으로 html 파싱을 할때 참 좋은 라이브러리가 있어
나중에도 사용하기 위해 포스트를 남겨 본다.
html 파일을 읽어 와서 파싱하는 방법은 아주 많이 있다.
그 중 내가 좀 할 줄 아는것은 php, 파이썬, c# 인데
파이썬도 편하지만 개발 툴 때문에 나는 c#을 주로 사용한다.
c# 으로 웹 html 파일을 읽어 올때
윈폼의 Webbroswer 컨트롤을 올려서 스크롤링 하는 방법이 있는데
이경우는 무조건 느리다.
나도 webbroswer 컨트롤로 스크롤링을 많이 하였지만
자바스크립트 에러 대처, 속도 이런 부가적인 문제 때문에
지금은 무조건 HttpWebRequest 를 사용해서 스크롤링 한다.
사설이 길었는데
HttpWebRequest 로 html 파일을 읽어와서 파싱할때 사용하는
아주 유용한 라이브러리중에 HtmlAgilityPack 라는것이 있다
NuGet 패키지 관리에서 HtmlAgilityPack 를 검색하고 설치하면 된다.
HtmlAgilityPack 라이브러리는 xPath 문법을 제공하는데
이 문법을 간략히 설명하자면 아래와 같다.
HtmlDocument doc = new HtmlDocument(); // 객체생성
doc.LoadHtml("html 문서내용"); // 돔 초기화
HtmlNode singleNode = doc.GetElementbyId("tagId"); // 태그의 ID=tagId 인것
//singleNode 노드의 자식중 a 태그들 *(.) 이 있어야 현재 노드부터 찾는다
HtmlNodeCollection anchors = singleNode.SelectNodes(".//a");
//singleNode 노드의 프로퍼티(클래스)값을 리턴한다.
string className = singleNode.GetAttributeValue("class", "");
// 메타태그중 name=keywords 인것
HtmlNodeCollection keyword = doc.DocumentNode.SelectNodes("//meta[@name='keywords']");
// div태그중 class=articles 인것
HtmlNodeCollection article = doc.DocumentNode.SelectNodes("//div[@class='articles']");
// 이렇게 경로로 특정 태그를 찾을수도 있음
HtmlNodeCollection anchors = doc.DocumentNode.SelectNodes("//table/tbody/tr/td/a");
// 특정 요소에서 자식요소들 Index 로 접근시
singleNode.SelectSingleNode(".//tbody/tr/td[1]").InnerText
위 문법만 사용하면 왼만한 태그는 다 찾아 올 수 있다.
중요한것은 특정 싱글 노드를 찾아서 그 자식요소들을 모두 리턴 받을때는
쩜(.)을 찍고 하위 노드를 입력해야 한다는 것이다.
좀더 자세히 알고 싶으면 xPath 문법을 검색 해 보면 알 수 있을것이다.
뭐 특정 웹 사이트를 읽어 와서 스크롤링(파싱)하는 코드를
추가 하고 싶지만 맨날 하는일이라 패스~~
mssql 에 iis 연결 권한 등록하기
비주얼 스튜디오로 웹 개발시
디비 연결을 원도우 인증방식으로 진행했다.
웹 개발 완료 후 mssql에 디비 등록 하고
웹 소스를 iis 에 게시를 하고
실행을 하면
iis 에서 디비 엑세스 권한 오류가 일어난다.
이때 mssql 쿼리문으로 아래와 같이 권한 처리를 하면 된다.
아래 코드는
IIS 의 사이트 이름( MYSITE ) 과
MSSQL 의 데이트 베이스 이름(MySiteDb) 을
기준으로 작성한 쿼리문이다.
USE [Master]
GO
CREATE LOGIN [IIS APPPOOL\MYSITE] FROM WINDOWS WITH DEFAULT_DATABASE=[MySiteDb]
USE [MySiteDb]
CREATE USER [IIS APPPOOL\MYSITE ] FOR LOGIN [IIS APPPOOL\MYSITE ]
이렇게 하면 연결 쿼리문에 아이디 비번을 입력하지 않고
IIS 계정으로 엑세스 권한이 생성된다.
디비 연결을 원도우 인증방식으로 진행했다.
웹 개발 완료 후 mssql에 디비 등록 하고
웹 소스를 iis 에 게시를 하고
실행을 하면
iis 에서 디비 엑세스 권한 오류가 일어난다.
이때 mssql 쿼리문으로 아래와 같이 권한 처리를 하면 된다.
아래 코드는
IIS 의 사이트 이름( MYSITE ) 과
MSSQL 의 데이트 베이스 이름(MySiteDb) 을
기준으로 작성한 쿼리문이다.
USE [Master]
GO
CREATE LOGIN [IIS APPPOOL\MYSITE] FROM WINDOWS WITH DEFAULT_DATABASE=[MySiteDb]
USE [MySiteDb]
CREATE USER [IIS APPPOOL\MYSITE ] FOR LOGIN [IIS APPPOOL\MYSITE ]
이렇게 하면 연결 쿼리문에 아이디 비번을 입력하지 않고
IIS 계정으로 엑세스 권한이 생성된다.
2017년 3월 16일 목요일
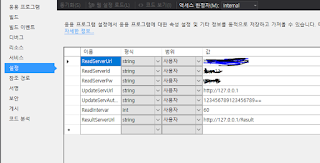
c# 윈폼 Properties 속성값 저장 및 활용
private void SetProperties()
{
Properties.Settings.Default.ServerUrl = txtServerUrl.Text.Trim();
Properties.Settings.Default.LoginID = txtLoginID.Text.Trim();
Properties.Settings.Default.LoginPW = txtLoginPW.Text.Trim();
Properties.Settings.Default.Save();
}
private void GetProperties()
{
txtServerUrl.Text = Properties.Settings.Default.ServerUrl;
txtLoginID.Text = Properties.Settings.Default.LoginID;
txtLoginPW.Text = Properties.Settings.Default.LoginPW;
}
가끔 윈폼 개발시 설정 값들을 유지 해야 할 필요가 있다.
이때 프로젝트의 목록의 Properties 에서 우측 마우스 클릭후 열기를 하고
열려진 페이지의 설정 부분에서 아래처럼 설정해서 위처럼 사용 하면 됨
참고로 위처럼 설정하면
실행파일쪽에
프로젝트이름.vshost.exe.config 파일을 보면 xml 코드로 설정 내용이 들어 있음
c# Dictionary 정렬
C# Dictionary 정렬 하기
public class Game
{
public String TeamName { get; set; }
public DateTime StartTime { get; set; }
public int Ticket { get; set; }
}
public void DictionarySort()
{
Dictionary dicGame = new Dictionary();
dicGame.Add(4, new Game { TeamName = "동부", Ticket = 30, StartTime = new DateTime(2017, 03, 17, 09, 0, 0) } );
dicGame.Add(2, new Game { TeamName = "남부", Ticket = 20, StartTime = new DateTime(2017, 03, 17, 12, 0, 0) });
dicGame.Add(3, new Game { TeamName = "서부", Ticket = 40, StartTime = new DateTime(2017, 03, 17, 15, 0, 0) });
dicGame.Add(1, new Game { TeamName = "북부", Ticket = 10, StartTime = new DateTime(2017, 03, 17, 18, 0, 0) });
var list = dicGame.Keys.ToList();
foreach (var key in list)
{
Console.WriteLine("{0}: {1}", key, list[key]);
}
var items = from p in dicGame
orderby p.Value ascending
select p;
foreach (KeyValuePair p in items)
{
Console.WriteLine("{0}: {1}", p.Key, p.Value.TeamName);
}
foreach (var item in dicGame.OrderBy(i => i.Value.StartTime))
{
//dicGame.OrderBy(i => i.Key)
Console.WriteLine(item.Value.TeamName);
}
}
c# 윈폼 웹브라우저 경고창 차단하기
private void wb_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
webBrowser1.ScriptErrorsSuppressed = true;
if (e.Url.AbsoluteUri == webBrowser1.Url.AbsoluteUri)
{
}
}
위처럼 해서 안되면
private void webBrowser1_Navigated(object sender, WebBrowserNavigatedEventArgs e)
{
HtmlElement he = webBrowser1.Document.GetElementsByTagName("head")[0];
HtmlElement se = webBrowser1.Document.CreateElement("script");
mshtml.IHTMLScriptElement element = (mshtml.IHTMLScriptElement)se.DomElement;
string alertBlock = "window.alert = function () { }";
element.text = alertBlock;
he.AppendChild(se);
}
{
webBrowser1.ScriptErrorsSuppressed = true;
if (e.Url.AbsoluteUri == webBrowser1.Url.AbsoluteUri)
{
}
}
위처럼 해서 안되면
private void webBrowser1_Navigated(object sender, WebBrowserNavigatedEventArgs e)
{
HtmlElement he = webBrowser1.Document.GetElementsByTagName("head")[0];
HtmlElement se = webBrowser1.Document.CreateElement("script");
mshtml.IHTMLScriptElement element = (mshtml.IHTMLScriptElement)se.DomElement;
string alertBlock = "window.alert = function () { }";
element.text = alertBlock;
he.AppendChild(se);
}
2017년 3월 1일 수요일
php 배열 javascript 배열로 넘기기
<?php
$list =array(1,2,3,4,5);
?>
<script>
var arr1 = <?php echo json_encode($list);?> ;
var arr2 = [<?php echo '"'.implode('","', $list ).'"' ?>];
console.log(arr1);
console.log(arr2);
</script>
// json_encode 함수 php5 부터 지원
// json_encode() 함수 utf-8로 작동
$list =array(1,2,3,4,5);
?>
<script>
var arr1 = <?php echo json_encode($list);?> ;
var arr2 = [<?php echo '"'.implode('","', $list ).'"' ?>];
console.log(arr1);
console.log(arr2);
</script>
// json_encode 함수 php5 부터 지원
// json_encode() 함수 utf-8로 작동
피드 구독하기:
글 (Atom)